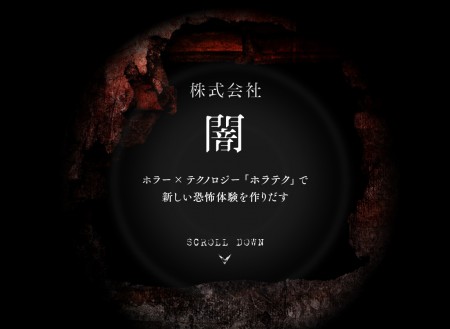
マジ怖い閲覧注意!でも最近では珍しい、ちゃんと「意義のある」スクロールイベント



いやホント怖いから!ホラー苦手な人は見ないほうがいいっすまじで。
こういうの苦手な僕は一番下までスクロールする勇気がでなくて、全部見るのに1週間くらいかかったっからまじで!!
それはそれとして、近年、演出上の意義をまったく感じられない、流行だからスクロールイベント実装してみました☆みたいなサイトが氾濫していて、効果的にスクロールイベントを利用しているサイトは逆に珍しいなあ。デザインというのは「(技術的に)できるからやる」のではなく「意義があるからやる」ものだということを改めて感じます。
 ウェブのデザインの流行り廃りというのは今までも様々なものがありました。例えば最近ならパララックスやページスクロールによるイベント、古くはページめくりのBook風インターフェイスなどがそれにあたるでしょう。おもしろい表現手法が発見されると、その技術を有能なプログラマーが汎用化し、誰もがすぐに使えるようになることであっという間に全世界のウェブデザイナーが同じような演出を利用できるようになることが当たり前になってきています。
ウェブのデザインの流行り廃りというのは今までも様々なものがありました。例えば最近ならパララックスやページスクロールによるイベント、古くはページめくりのBook風インターフェイスなどがそれにあたるでしょう。おもしろい表現手法が発見されると、その技術を有能なプログラマーが汎用化し、誰もがすぐに使えるようになることであっという間に全世界のウェブデザイナーが同じような演出を利用できるようになることが当たり前になってきています。
パララックスやスクロールイベントの流行は、2010年にナイキのランニングシューズのプロモーションサイトとして作られたものがその奔りになったと記憶しています。背景の風景写真レイヤーの手前に、空中に放り出されたようなシューズの写真のレイヤーを配置し、背景のスクロールスピードは遅く、手前のシューズのスクロールスピードを早くすることでパララックス効果を実装し、シューズの軽さを表現する演出でした。そのサイトはデザイン的なインパクトだけでなく、技術的な意味でもクリエイターにインパクトを与えることになりましたが、同時にscrollTopの値によってイベントを起こすことで今までのウェブデザイン以上の演出ができることを気づかせるきっかけになりました。そしてスクロールイベントのウェブサイトが濫造される昨今の状況につながって来るわけです。
スクロールイベントのサイトで多く見られるのは、指定したエレメントが画面内にスクロールされるとフェードインしたり、カットインしてくるようなものです。これらの演出はjQueryなどを使えば、技術的に比較的簡単に実装することができ、ページに動きを持たせることができます。しかし、こういった演出を用いることで、スクロールしてもほんの1秒弱程度はそのエレメントが表示されない時間が生まれるので、閲覧に対してストレスを感じるようなサイトも少なくありません。
人は何かを操作するときに、そのインプットに対してどのようなアウトプットがあるのかを常に無意識に予測していますが、スクロールイベントのような演出は「いつもどおりのスクロール」というインプットに対して「いつもどおりではない」アウトプットが返ってくることになるので、ユーザーにストレスを与える可能性もあります。
簡単に実装できる手法だからこそ、ユーザーのストレスにならないか、ユーザビリティ・アクセシビリティを損なわないか、演出上必要か、ということを考えた上で利用する必要性があると感じます。
とは言え、クライアントや代理店に「なんか流行ってるらしいからパララックスでやってよ」とか言われたらそりゃあもう自分の主義主張など路傍の石なのですよ、はい。