2015年秋期のノイタミナ枠アニメの公式ページです。
外界との接触を絶たれた島の施設で起こる殺人事件の謎を解く推理ミステリー小説のアニメ作品です。じわじわと犯人に迫っていくような緊張感のある展開で、毎回目が離せません。
ウェブサイトの方も、ページを開くと最下部まで自動スクロールしてからクルッと180度回転するギミックが特徴的でおもしろいですが、これは作品自体のオチも暗示しているのでしょうか。
原作は20年前の小説ですが、未読なのでどうなるのか楽しみです!
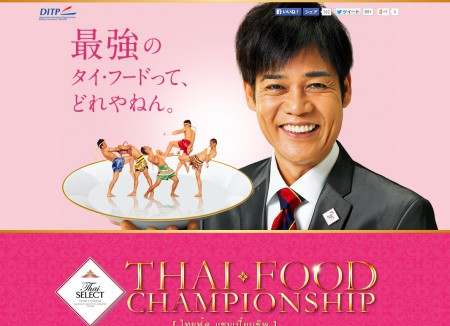
以前ネプチューンの名倉さんを広報に抜擢したことでも話題になったタイ・セレクトで企画されている、タイ料理のキャンペーンサイト。
トップにでかでかと出てくる名倉さんはインパクトがありますがそれはさておき、単純に3Dに回転するだけでも小気味イイ動きでスクロールしていて気持ちいいですが、さらにタイ語だった文章が日本語に変わる演出はナルホドな感じです。
演出の意図がはっきり伝わるようなスクロールイベントは効果的で見ていてもおもしろいなあ。
かつてはHTML/CSSだけでマスクする場合はブロック要素にoverflow:hidden;をかけたりCSSのclip要素を使うしかありませんでした。
また、矩形以外の形にマスクをしたければFlashを使うか、マスクしたい箇所を繰り抜いたPNG画像で擬似的に実装するしかありませんでした。
しかし最近はclip-pathやmask-imageの実装が進んでいる事で、HTML/CSSのコーディングでも様々な形のマスクを実装することができるようになってきており、デザインの幅が広がっています。また、そういった最近の技術を使う方法でなくても、さまざまな工夫によって矩形ではないマスクっぽく見える演出を実装したウェブサイトも増えてきています。
というわけで、様々な方法で矩形以外のマスク(っぽい)演出を利用しているウェブサイトをまとめてみました。


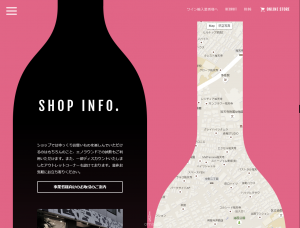
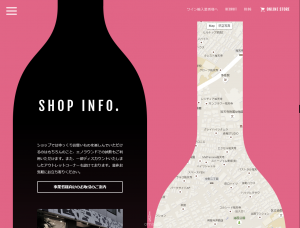
目黒通りのワインショップ オルニス(ornis)
さまざまな仕掛けで、マスク以外の要素見ていて楽しいこちらのウェブサイトですが、ボトル型にマスクされたGoogleMapは、地図=矩形の常識に因われないデザインで特に目が留まります。
こちらのサイトではmask-imageが実装されているwebkit系のブラウザではボトル型の画像を使ってCSSでmask-imageを設定し、Firefoxでは<svg>タグでボトル型の図形を書きだしてclip-pathでマスクを適用しています。
IEなどではボトル型のマスクは適用されず、長方形のマップとなっています。
(さらに…)
いやさすがにこの括りはローカルすぎるだろ、と自問自答しているけど、まとめますよ。強行ですよ。
茨木市は大阪北部に位置し、JRや阪急電鉄の路線ではちょうど大阪と京都の中間にあるのでベッドタウンとして栄えて(?)いる都市です。
かつては、昨年の大河ドラマ 軍師官兵衛に登場した荒木村重や中川清秀の居城、茨木城を中心に栄え(?)ました。また同じく戦国時代では、市の北部はキリシタン大名として有名な高槻城城主 高山右近の所領であったこともあり、隠れキリシタンがいたことでも有名(?)で現在は資料館も建てられていて、当時の遺物を見学することができます。
そしてもちろん、この僕の出身地でもあることは言うまでもありません。
また、重要なことですが茨木市民や出身者に対して「茨城」と誤字ったり「いばらぎ」と読むと笑顔のまま不機嫌な態度で正しい表記/読みに訂正されるのでご注意ください。

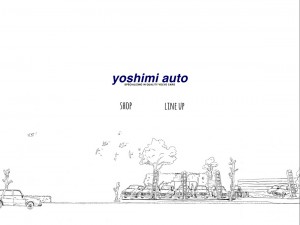
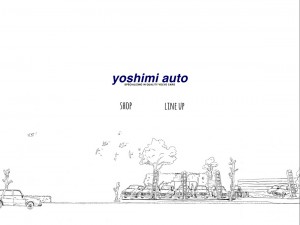
吉見自動車株式会社|Yoshimi Auto Co.,Ltd.
茨木市にあるボルボ専門のカーショップのウェブサイトです。
白バックで縦長でゆったりスペースなイマドキのシンプル系レイアウトですが、手書きイラストのやわらかいイメージがさらにゆったりとした温かみを増しています。
オンマウスした時の黄色いストライプ柄のオーバーレイはなかなか斬新で、このサイトをただのオーソドックスなデザインで終わらせない要因となっているように思います。
どこかのウェブデザイン系のリンク集で見かけたこのウェブサイトが、たまたま茨木市の会社さんだったことで、あんな田舎マイナーな街でも素敵なウェブサイトがたくさんあるのではないか、と思って今回のまとめを思いついたわけなのです。
(さらに…)
いやホント怖いから!ホラー苦手な人は見ないほうがいいっすまじで。
こういうの苦手な僕は一番下までスクロールする勇気がでなくて、全部見るのに1週間くらいかかったっからまじで!!
それはそれとして、近年、演出上の意義をまったく感じられない、流行だからスクロールイベント実装してみました☆みたいなサイトが氾濫していて、効果的にスクロールイベントを利用しているサイトは逆に珍しいなあ。デザインというのは「(技術的に)できるからやる」のではなく「意義があるからやる」ものだということを改めて感じます。
(さらに…)
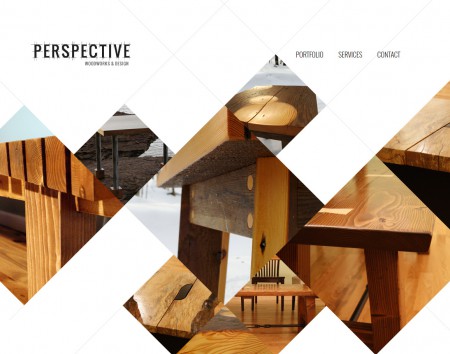
イントロやスクロールした時にピースが組まれていくモーションが小気味良い。
たまには傾いてたっていいよね。
中ページのシンプルなレイアウトもかっこいい。
声優と内容があんななもんだから、開始数分は妖怪を倒せるようになった夏目の話なのでは、と思ったけどぜんぜんそんなことはなかった。
サイトのデザインがなかなかかっこいい。
マウス位置によって背景が視差効果入ってたり、右側の「彼岸をのぞく」をクリックすると蠖シ蟯ク繧偵�縺槭¥な事になったり、仕掛けも凝ってる。
アニメのオフィシャルサイトってテンプレなデザインや作りなことが多いんだけど、こうやって作りこんでるとアニメの出来にも期待しちゃうね。
ちなみに一話の出来はなかなかよかった。
正直期待してなかったんだけど、キャラはよく動き、話のテンポもよくて面白かった。
しかし今期ボンズは2本もやっててスペースダンディの方もクオリティ高いけど、最後までこのクオリティを保てるのだろうか。
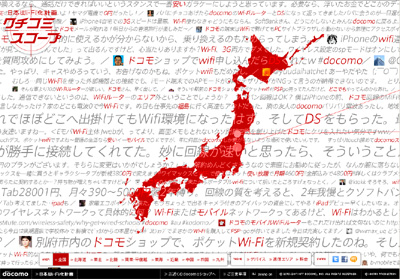
NTT ドコモのpocket wifiのプロモーションくちこみサイトです。
twitterとかのpostを拾ってきてるみたい。
ただ単に書き込みを表示するだけじゃなくて、こうやって動かすだけでワクワクする感じがしてきていいね。
特定のキーワードだけ文字色が変わる演出もビジュアル的にメリハリが出ていいなあ。
あとこれだけのテキストを同時に動かしても重く無いのもなかなか。