CSS等で矩形以外にクリッピングマスクをかけたウェブサイトたち



かつてはHTML/CSSだけでマスクする場合はブロック要素にoverflow:hidden;をかけたりCSSのclip要素を使うしかありませんでした。
また、矩形以外の形にマスクをしたければFlashを使うか、マスクしたい箇所を繰り抜いたPNG画像で擬似的に実装するしかありませんでした。
しかし最近はclip-pathやmask-imageの実装が進んでいる事で、HTML/CSSのコーディングでも様々な形のマスクを実装することができるようになってきており、デザインの幅が広がっています。また、そういった最近の技術を使う方法でなくても、さまざまな工夫によって矩形ではないマスクっぽく見える演出を実装したウェブサイトも増えてきています。
というわけで、様々な方法で矩形以外のマスク(っぽい)演出を利用しているウェブサイトをまとめてみました。
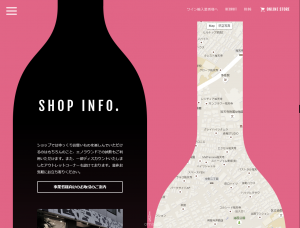
さまざまな仕掛けで、マスク以外の要素見ていて楽しいこちらのウェブサイトですが、ボトル型にマスクされたGoogleMapは、地図=矩形の常識に因われないデザインで特に目が留まります。
こちらのサイトではmask-imageが実装されているwebkit系のブラウザではボトル型の画像を使ってCSSでmask-imageを設定し、Firefoxでは<svg>タグでボトル型の図形を書きだしてclip-pathでマスクを適用しています。
IEなどではボトル型のマスクは適用されず、長方形のマップとなっています。
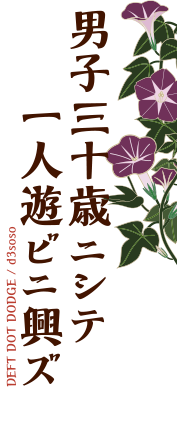
オンマウスをすると正方形にアニメーションする円形のマスクが特徴的です。
こちらのサイトではmask-imageやclip-pathは使用せずに画像に対して
border-radius:50%;
をかけることで、円形のマスクを実装しています。
この方法では角丸の矩形か円形でしかマスクできませんが、モダンブラウザではborder-radiusはほぼ実装済みなので、幅広いブラウザで同じような見え方を実装することが出来る利点があります。
また、近年はCSSによるアニメーションはjqueryやvelocityのアニメーションエンジンが使われるのが一般的な中で、CSSのtransitionを使っている点も印象的でした。
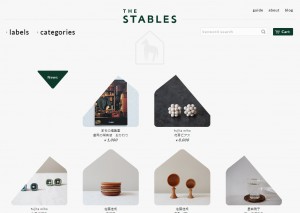
ページトップで画面全体にかかっている三角形のマスクと、ホームベース型のサムネイルがキュートで独創的です。シンプルなデザイン・レイアウトでも、ちょっと工夫をするだけで個性的になる好例だなと思う。
ページトップの三角形のマスクはウィンドウ幅によって斜辺の角度が変わるのでcanvasで書き出されています。またホームベース型のマスクは、この形に切り抜かれたPNGを画像に重ねる旧来の手法によって実装されているようです。
ちなみに、このPNGはCSSの:beforeを使って書きだされているので、ソースまでシンプルなところも個人的にはポイントが高い。


絢香 | Album「レインボーロード」Special Site
webGLで作られた3Dゲームコンテンツが話題になった絢香のプロモーションサイト。
今回注目なのは、そっちじゃなくてプロモーションサイトの方。
最近流行りの縦長サイト、ですがPVを背景に固定した上で、コンテンツの区切りごとに半透明のPNGを置くことで、PVがマスクされてカラーフィルターを掛けられたような演出になっています。PNGの色が変わる仕組みは、半透明のPNGを3色用意し、それぞれのopacityをアニメーションさせることで実装されている。意外とレトロ。
CSSによるクリッピングマスクは、これからブラウザの実装が進むにしたがって、デザインの幅を拡げるためにきっと必要になってくる表現手法だと思うので、今のうちから積極的に使ったり知識をストックしておきたいなと思った次第です。