CSS等で矩形以外にクリッピングマスクをかけたウェブサイトたち



かつてはHTML/CSSだけでマスクする場合はブロック要素にoverflow:hidden;をかけたりCSSのclip要素を使うしかありませんでした。
また、矩形以外の形にマスクをしたければFlashを使うか、マスクしたい箇所を繰り抜いたPNG画像で擬似的に実装するしかありませんでした。
しかし最近はclip-pathやmask-imageの実装が進んでいる事で、HTML/CSSのコーディングでも様々な形のマスクを実装することができるようになってきており、デザインの幅が広がっています。また、そういった最近の技術を使う方法でなくても、さまざまな工夫によって矩形ではないマスクっぽく見える演出を実装したウェブサイトも増えてきています。
というわけで、様々な方法で矩形以外のマスク(っぽい)演出を利用しているウェブサイトをまとめてみました。
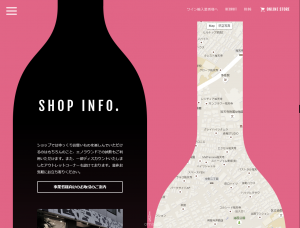
さまざまな仕掛けで、マスク以外の要素見ていて楽しいこちらのウェブサイトですが、ボトル型にマスクされたGoogleMapは、地図=矩形の常識に因われないデザインで特に目が留まります。
こちらのサイトではmask-imageが実装されているwebkit系のブラウザではボトル型の画像を使ってCSSでmask-imageを設定し、Firefoxでは<svg>タグでボトル型の図形を書きだしてclip-pathでマスクを適用しています。
IEなどではボトル型のマスクは適用されず、長方形のマップとなっています。